Особенности схлопывания границ в ХТМЛ-таблицах
На днях разобрался в одном нюансе вёрстки таблиц, который как-то прошёл мимо моего внимания. Речь об алгоритме схлопывания границ в ХТМЛ-таблицах.
Вступление
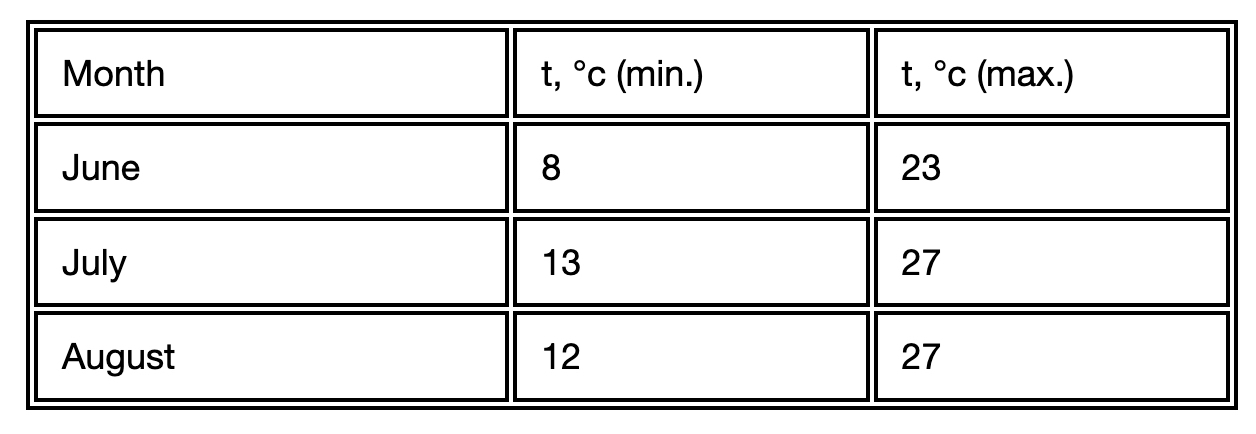
Представим простую таблицу в три столбца и четыре строки, у которой есть граница самой таблицы и граница у каждой из ячеек. По дефолту она скорее всего будет иметь интервал между границами ячеек и выглядеть примерно так.

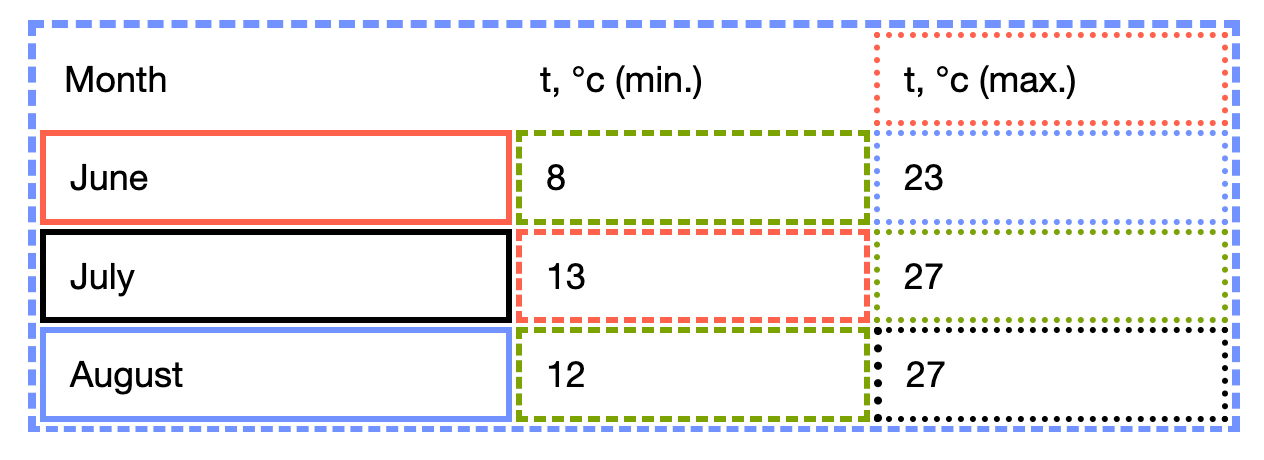
Разнообразим стили границ у таблицы, её строк и ячеек.

И прежде чем показать результат схлопывания с применённым border-collapse: collapse, расскажу правило.
Правила схлопывания бордеров в ХТМЛ-таблицах
Итак, в таблицах, к которым мы свойству border-collapse присваиваем значение collapse, работает следующее правило схлопывания границ.
- Граница с
border-style: hiddenимеет наивысший приоритет отображения. То есть бордер такого стиля у любого элемента таблицы съест любые соседние рамки. - Граница с
border-style: noneимеет низший приоритет отображения. Да, такой стиль, напротив, будет «съеден» любой соседней рамкой. - Если встречаются границы разной толщины, то более толстая границы «съест» более тонкую.
- Если встречаются границы одинаковой толщины, со стилем отличным от
hiddenилиnone, то тут приоритет отображения выставляется согласно стиля бордера. По списку, в порядке убывания:double,solid,dashed,dotted,ridge,outset,groove,inset. - Если границы имеют одинаковую ширину и стиль, то смотрим на то у какого элемента установлена граница. Высший приоритет будет у ячейки, за ней у строки, потом группы строк, столбцы, группы столбцов, таблица.
Практический пример с объяснением
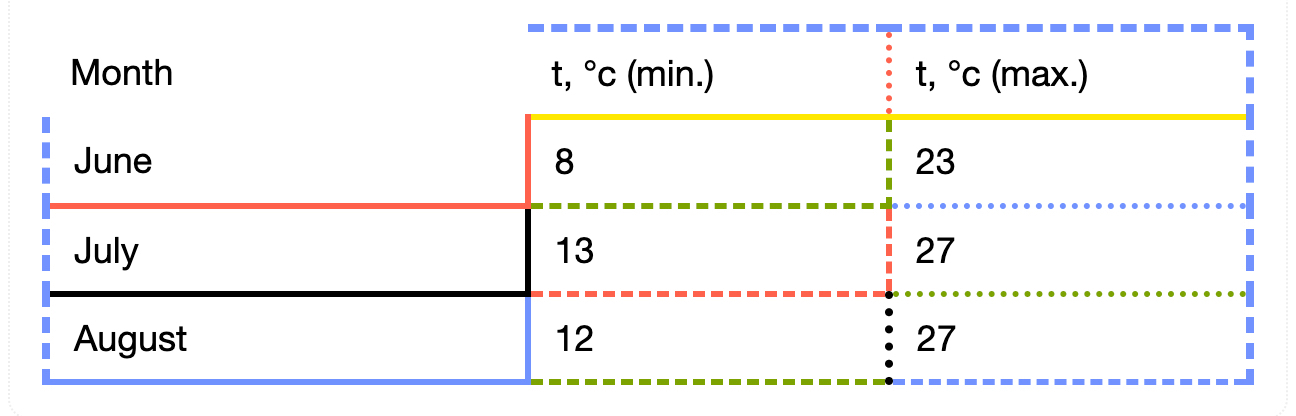
Теперь применю к таблице из примера выше то самое: border-collapse: collapse.

Тут внезапно появилась жёлтая сплошная граница. Это граница строки (<tr>). Если у всех ячеек в таблице без border-collapse: collapse указаны границы, они «съедят» рамку у строки.
Теперь рассмотрю некоторые из ячеек по отдельности. «1-3» — это третья ячейка первой строки.
1-1. У границы ячейки стиль границы: border-style: hidden, такой перекрывает любые границы рядом.
1-2. У границы ячейки стиль границы: border-style: none, такой стиль можно игнорировать, все стороны занимают соседние границы.
1-3. Чуть сложнее случай. Стиль рамки у ячейки: border: 3px dotted red. И этот стиль видно только по левой границе ячейки, где она соприкасается с border-style: none. Сверху и справа глушит более толстая граница таблицы, снизу сплошная граница строки (помним, что при одинаковой толщине сплошная граница имеет приоритет перед точечной).
2-1. Рамка: border: 3px solid red. Слева перекрывается более толстой границей таблицы, сверху перекрывается border-style: hidden, справа перекрывает пунктирный бордер, снизу перекрывает рамку с таким же стилем и толщиной, но расположенную ниже по дереву.
2-2. Рамка: border: 3px dashed green. Сверху перекрывается жёлтой сплошной границей строки, слева сплошной красной границей соседней ячейки. Нижнюю красную пунктирную границу перекрывает по причине расположения выше в «ДОМе», правую по двум причнам: выше в «ДОМе» и пунктир перекрывает точечную границу.
2-3. Рамка: border: 3px dotted blue. Перекрываются все границы кроме нижней, где точечная граница этой ячейки в приоритете, так как ячейка выше в «ДОМе».
Следующие две строки я подробно разбирать не стану, так как там в разных комбинациях встречаются описынные выше правила. Подробнее посмотреть и поиграться можно с примером на «Кодпене».
See the Pen Features of border collapses in tables by Nikolay Werner (@Nik-W) on CodePen.